About

-
-
SUMMARY
usazawa 滋賀県出身 2003年デザイン専門学校卒
2005年から東京在住で10年以上印刷物デザイン(以下DTP)に携わり、2016年から動画制作、2018年からWEB制作業務も担当してきました。
-
-
制作経験
experience

デザイン制作
WEBデザインの引き出しはまだ少ないですが、紙広告の経験から画作り/配色/フォント等の基礎理解があります。 広告物に長く携わってきたため、コンプライアンス面を確認したり、文章を校正して調整するなど。またインハウスでは全員デザインも動画もできるような制作チームにいたため、状況を見てフレキシブルに対応します。
experience

企画・開発
企画寄りも将来的には興味があります。直近の上流開発では、ユースケースのシーケンス図を作ったりと企画側にも手をだしていました。 しかし、半端になってしまうためフロントエンド実務を重ねてから、また改めて身につけるのが望ましいのではと考えています。
experience

運用で行った業務
運用フェーズでは、飲食店のWordPressや静的ページの更新、ホームペジリニューアル、マッチングアプリのWebviewページ作成、占いサイトのLP、口コミ型ポータルサイト風LP、コーポレートサイトのリニューアルを行いました。
experience

広告・マーケティング
事業会社ではサービス運営担当(社内クライアント)や広告運用担当と話し合いながら制作して参りました。運用側のビジネス視点とユーザーに向けた広告視点を持って取り組みます。
-
略歴
2005年5月 〜 2010年2月 印刷広告代理店勤務印刷代理店にてDTPデザイナーとして勤務。 チラシ、パンフレット、書籍、美術カタログ、外食店メニューなどを制作。
2010年11月 〜 2019年6月 総合広告代理店勤務マッチングアプリ運営傘下の広告制作部署に勤務。7年程DTP、1年半程WEB制作。 販促物、外食店メニュー、製品パッケージ、WEBバナー、動画広告、LPなど。
2020年1月 〜 2020年12月 SES企業の社内開発勤務求人サイト開発のデザイナーとして参画。 要件が決まっていないため、ワイヤーを兼ねたデザイン制作、一部コーディング。
RESUME
Skill

-
-
 Tools
Tools
- Adobe
-
 Illustrator
Illustrator
紙広告一式の制作、ベクターグラフィックの制作・調整で使用。
-
 AdobeXD
AdobeXD
ワイヤーフレーム制作からデザインカンプ制作までメインで使用。
プロトタイプ機能でインタラクションなしの遷移まで。 -
 Photoshop
Photoshop
画像加工、バナー制作、デザインカンプ制作で使用。
※カンプ制作のメインはXD、ラスターグラフィックが多い場合はphotoshop -
 VScode
VScode
LP、コーポレートサイト、WEBアプリケーションの作成で使用。
Gitのバージョン管理下でも使用。 現在メインで使用。 -
 Dreamweaver
Dreamweaver
初学者の頃に使用。
-
 PremierePro
PremierePro
什器用デジタルサイネージ、YDNインフィード広告など、10〜20秒の動画制作で使用。
-
 AfterEffect
AfterEffect
動画広告のエフェクトやモーション作成に使用。
スマホのモックアップのスクロール描写、炎エフェクト、3Dカメラワークなど。
-
-
-
 Coding
Coding
-
 HTML5
HTML5
事業会社の勤務経験により運営目線での制作ができるかと思います。
カラムレイアウトでの制作、SEOやアクセシビリティ、モバイルファーストでの制作。
コーディング規約はBEMを緩めたような仕様。 -
 CSS3
CSS3
メディアクエリによるレスポンシブデザインでコーディング。
-
 SASS
SASS
scss記法でブレイクポイントや配色の変数管理、タイポグラフィの管理がある程度でき、
@extend @mixin などはたまに使用します。 -
 jQuery
jQuery
プラグインの使用がメインです。サイト構成が静的ページ+WordPressの場合よく使用します。
-
 javascript
javascript
jQueryとともに、使いたい動的機能があれば都度探して実装することがメインでした。
求職中に改めて、ドットインストールのDOM編やオブジェクト編をじっくり学習しました。 -
 VueJS
VueJS
WEBアプリケーション開発の歳、デバックで少し触りました。
学習はドットインストールの基礎編を終えたあたりです。
-
-
-
 Framework
Framework
-
 Bootstrap
Bootstrap
v3.5〜4を使用。レイアウトではコンテナやグリッドシステムをよく使用し、
コンポーネントではボタン、コラプス、カルーセルなどをよく使用します。 -
 Milligram
Milligram
Bootstrapに近い記述で、使わないモジュールを削るために使用。
-
 FlexboxGrid
FlexboxGrid
Bootstrapに近い記述で、使わないモジュールを削るために使用。
-

Works

WEB SITE
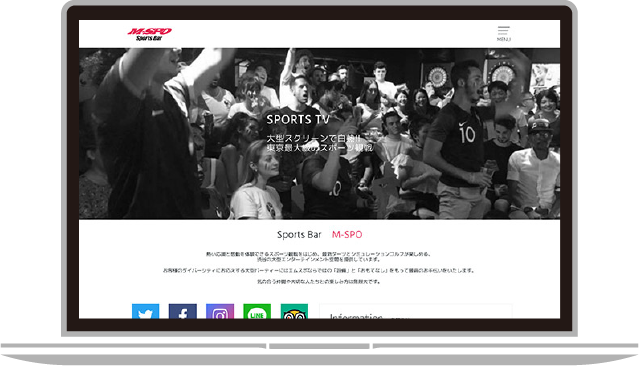
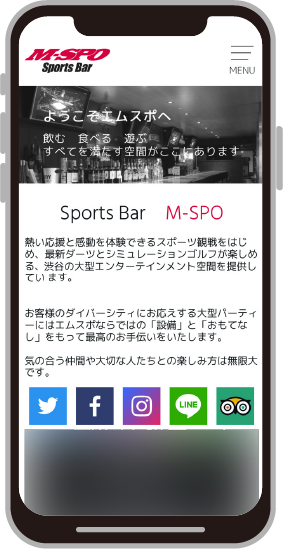
飲食店サイトリニューアル
-


-
-
トップ以外の下層ページのデザインとレスポンシブコーディングを担当。
お知らせ(ブログ)のコーディング後、WordPressのテーマ化も担当。2019年3月をもって閉店しております。 -
- 使用フレームワーク
- Milligram, FlexboxGrid
-
- 使用言語 ライブラリ
- html5, css3, jQuery, javascript, php
-
- 使用CMS
- WordPress
- 詳細を見る
-
トップ以外の下層ページのデザインとレスポンシブコーディングを担当。
飲食店サイト更新およびLP制作
-

-
-
お知らせページなどルーチンワークで更新を担当。
また、2018年夏季限定キャンペーンのLPをデザインからレスポンシブコーディングまで担当。現在キャンペーンは終了しています。 -
- 使用フレームワーク
- Bootstrap(+jQuery Masonry)
-
- 使用言語 ライブラリ
- html5, css3, jQuery, javascript
-
- 使用CMS
- WordPress
- 詳細を見る
-
お知らせページなどルーチンワークで更新を担当。
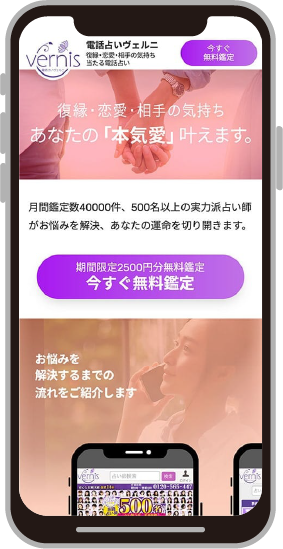
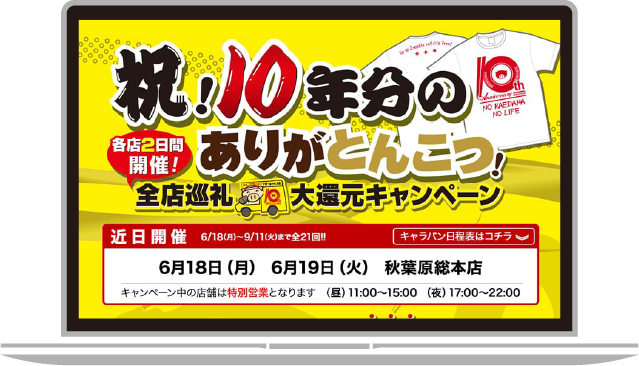
インターネット占いLP制作
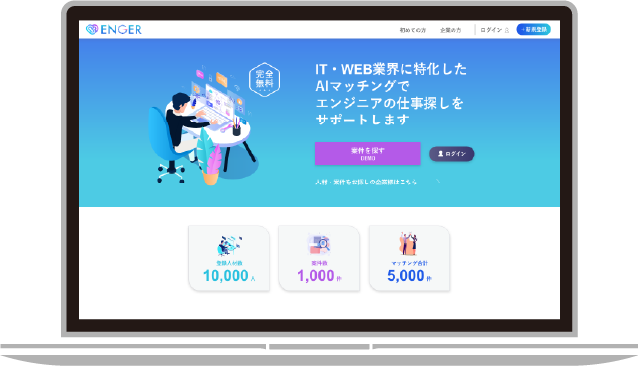
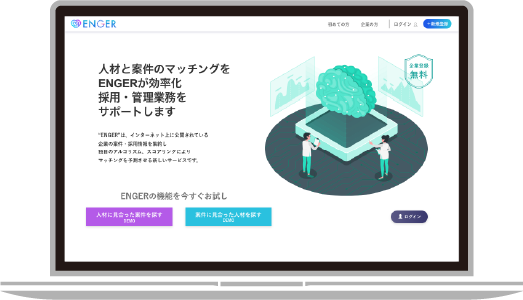
求人サイト制作
-


-
-
要件が定まっていない状態で、UIを作成しながら要件を固めていくための、ワイヤーフレームを兼ねたデザイン製作。
デザインも概ねXD上で作成。一部コーディングも参加。 -
- 開発環境
- Git / Laravel / Vue.js
-
- 担当
- UI / DG / 一部CD
-
- 使用ツール
- XD / Ps / Ai / VS Code
-
- 使用言語 ライブラリ
- HTML / CSS / Vue.js
- 詳細を見る
-
要件が定まっていない状態で、UIを作成しながら要件を固めていくための、ワイヤーフレームを兼ねたデザイン製作。
OTHER WORKS
-
MENU
-
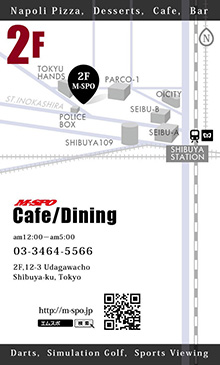
FLYER
-
NOVELTIES
-
SIGN
-
MOVIE
※記載画像はあくまで過去のデザインをご覧いただくための制作見本です。現在の店舗やサービスとは一切関わりございません。キャンペーンなども終了している場合がございます。ご了承ください。