04
求人サイト制作
デザイン意図
ログイン前のTOPページは求職者側の登録誘導がメインとなります。
スキルや希望勤務地を入力してもらうことで、自分にマッチする案件を見える化する特性を端的に説明。
単なる検索ではなく、ユーザー(企業側は案件)情報を入力してもらうことによって、マッチ率の高い案件(人材)に出会える登録後を体験できるように、アンケート式のデモ検索を用意。
検索後一覧や詳細を一部非公開にし、登録CVの動機づけをしています。
登録によってサポートされる内容や、利用フローは下部に配し、読み物による理由付けで後押しをしています。
デザインの背景
自社の事業であるSES(システム エンジニアリング サービス)を土台とした、求人系WEBアプリケーションの0→1開発となります。
【PM不在・要件定義なしの背景】
BtoCなのに企画・ビジネス設計の多くを飛ばしており、そのため要件定義がなく、
また複雑な構想にも関わらずアジャイル型開発にこだわり…と問題点が山積していました。
理由としては"待機社員"の活用、さらには未経験者に経歴をつけさせるためです。
【具体的に改善できた問題点】
- ユースケースがない → シーケンス図を作り情報設計する
- マネタイズが決まらない → KPI図のたたき台を作る
- ペルソナがごちゃまぜ → 明確に3つに分け、ローンチのフェーズを分ける

- クライアント
- 自社
- 業種
- 求人
- 制作時期
- 2020.01 〜 2020.12
- フェーズ
- 開発
- 開発環境
- Git / Laravel / Vue.js
- 担当
- UI / DG / CD
- 使用ツール
- XD / Ps / Ai
- 使用言語等
- HTML / CSS / Vue.js
-
TOP

-
企業TOP

-
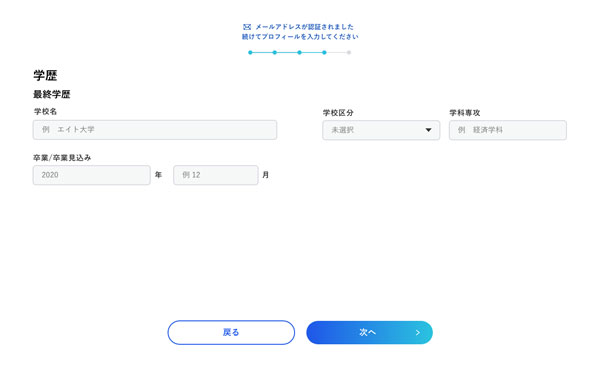
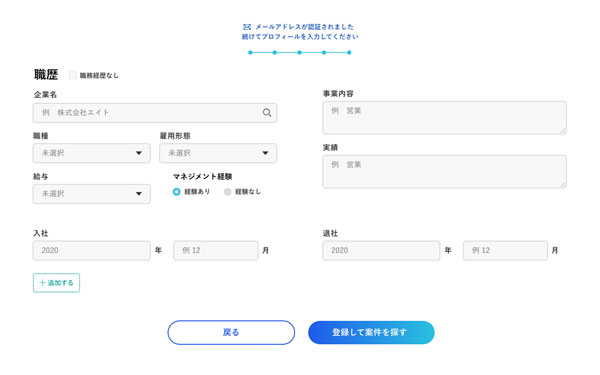
ユーザー新規登録

-

-

-

-
提携コワーキングスペース

-
SP TOP

-
SP 企業TOP

-
SP 提携コワーキングスペース

-
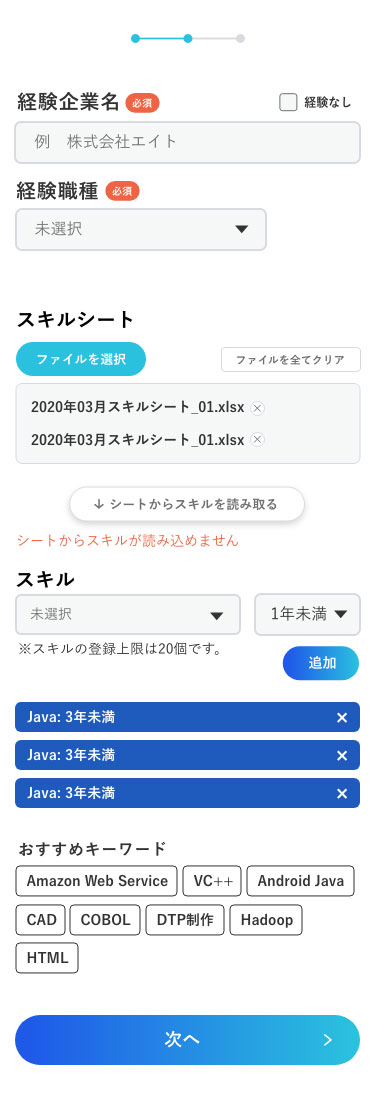
SP ユーザー新規登録

-

-
